HTML (HyperText Markup Language) merupakan bahasa markah (Markup Language) yang digunakan untuk membuat sebuah halaman website. Sebuah website sebenarnya merupakan kumpulan tag-tag HTML yang isinya berupa plain text .
Agar lebih memahami, silahkan langsung terjun payung lho...lho... terjun ke dunia coding maksudnya..
Silahkan buka notepad dan ketikkan plain text dibawah ini :
Setelah itu save as sebagai "lat_1.html" (tanpa tanda petik), jangan lupa pada saat save as , "save as type" nya diganti menjadi "All files". Setelah itu klik save (jangan cancel wkwk). Akan muncul sebuah file html, tampilan tergantung dari default browser. Jika firefox, tampilan-nya ya firefox, jika chrome ya chrome. Lalu buka file .html tersebut dan amati.
Apa yang dapat anda simpulkan ?
Sebuah tag-tag HTML terdiri dari tag pembuka (marquee) dan tag penutup (</marquee>), didalamnya berisi sebuah konten dan akan berpengaruh pada representasi-nya tergantung dari jenis tag-nya. Untuk marquee, konten akan menjadi bergerak. Sesuatu yang dimulai dari tag pembuka sampai tag penutup disebut elemen HTML. empty element juga dapat terjadi jika tag penutup berada pada tag pembuka atau tidak ada konten sama sekali. contoh : "<br />"
Berikut beberapa contoh tag-tag HTML. (setiap tag menunjukan fungsi yang berbeda-beda).
1. Heading
Heading digunakan untuk membuat judul, tag-nya :
<h1> ---konten--- </h1> . Untuk lebih jelasnya bisa lihat gambar dibawah :
2. Paragraph
untuk membuat sebuah paragraf gunakan tag <p>(jangan lupa tag penutupnya). Untuk lebih jelasnya bisa lihat gambar dibawah :
3. BreakLine
breakline digunakan untuk membuat sebuah baris baru, dengan tag : <br />, anda juga dapat menghilangkan "/". Contoh :
Saya <br /> <br />
Kamu <br />
Dia <br />
menjadi :
Saya
Kamu
Dia
dapat anda simpulkan sendiri. Jika anda langsung meberikan "enter" tanpa memberikan tag "br", maka tidak akan ada garis baru, yang terjadi adalah :
Saya Kamu Dia
4. Font
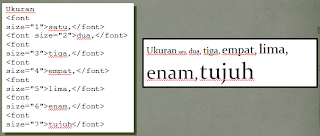
Untuk menentukan huruf dapat menggunakan tag font. Untuk lebih jelasnya bisa lihat gambar dibawah :
apa yang dapat anda simpulkan?
tag font diatas terdapat atribut "size" yang menunjukan ukuran. setiap tag-tag HTML memungkinkan terdapat atribut. atribut-atribut tersebut dapat kita gunakan untuk merubah keadaan default dari suatu elemen HTML. Berikut beberapa atribut pada tag font
size="2"(number)
face="verdana" (font-family)
color="red" / color="#ff0000" / color="rgb(255,0,0)"
tag font ini tidak support dengan HTML5, jadi disarankan jika ingin merubah warna, huruf, atau ukuran menggunakan CSS (nanti akan kita pelajari).
5. Horizontal Rule (hr)
Gunakan <hr /> untuk memindah sebuah topik. contoh :
6. Image
gunakan tag <img> untuk menampilkan sebuah gambar.
<img src="koala.jpg" alt="foto koala" width="100" height="100" />
atribut-atribut diatas seperti src = menunjukan alamat image tersebut, lokasi diatas menunjukan image satu folder dengan file dimana tag image tersebut ditulis. jika image berada pada folder tertentu misalkan pada folder "hewan", gunakan "/hewan/koala.jpg" (tanpa tanda petik). jika image berada di luar dari file html tersebut gunakan "../koala.jpg".
alt menunjukan alternatif jika koneksi yang didapat sangat lambat, sehingga yang akan ditampilkan adalah teks yang ada pada atribut "alt", secara perlahan gambar akan mencul sesuai koneksinya.
Kita juga dapat menentukan panjang dan lebar dari image tersebut dengan menggunakan width dan height, nilai dalam pixel.
7. List
list dibagi menjadi 2, daftar terurur (ordered list) dan daftar tidak terurut (unordered list) untuk yang terurut: gunakan <ol> dan <li> untuk menunjukan item-itemnya. Untuk yang tidak terurut gunakan <ul>. Lihat contoh dibawah :
8. Link Ada yang tidak tau link? pasti udah tau semua, link merupakan sebuah jembatan dimana user dapat mengklik suatu elemen dan setelah itu user akan dibawa ke acuan link tersebut. gunakan tag a untuk membuat link. Untuk lebih jelasnya silahkan ketik html dibawah ini simpan sebagai "hal1.html".
ketik lagi html dibawah ini dan save as sebagai "hal2.html".
Silahkan buka hal1.html dan apa yang dapat anda simpulkan ?
9. Table ciri-ciri tabel selalu diikuti minimal oleh 3 tag, yaitu table, tr, dan td. table digunakan untuk memulai table, tr digunakan untuk membuat baris, td digunakan untuk membuat kolom beserta kontennya. Silahkan coba html dibawah ini :
Silahkan amati dan simpulkan!.
10. Form.